Windows环境部署Hugo记录
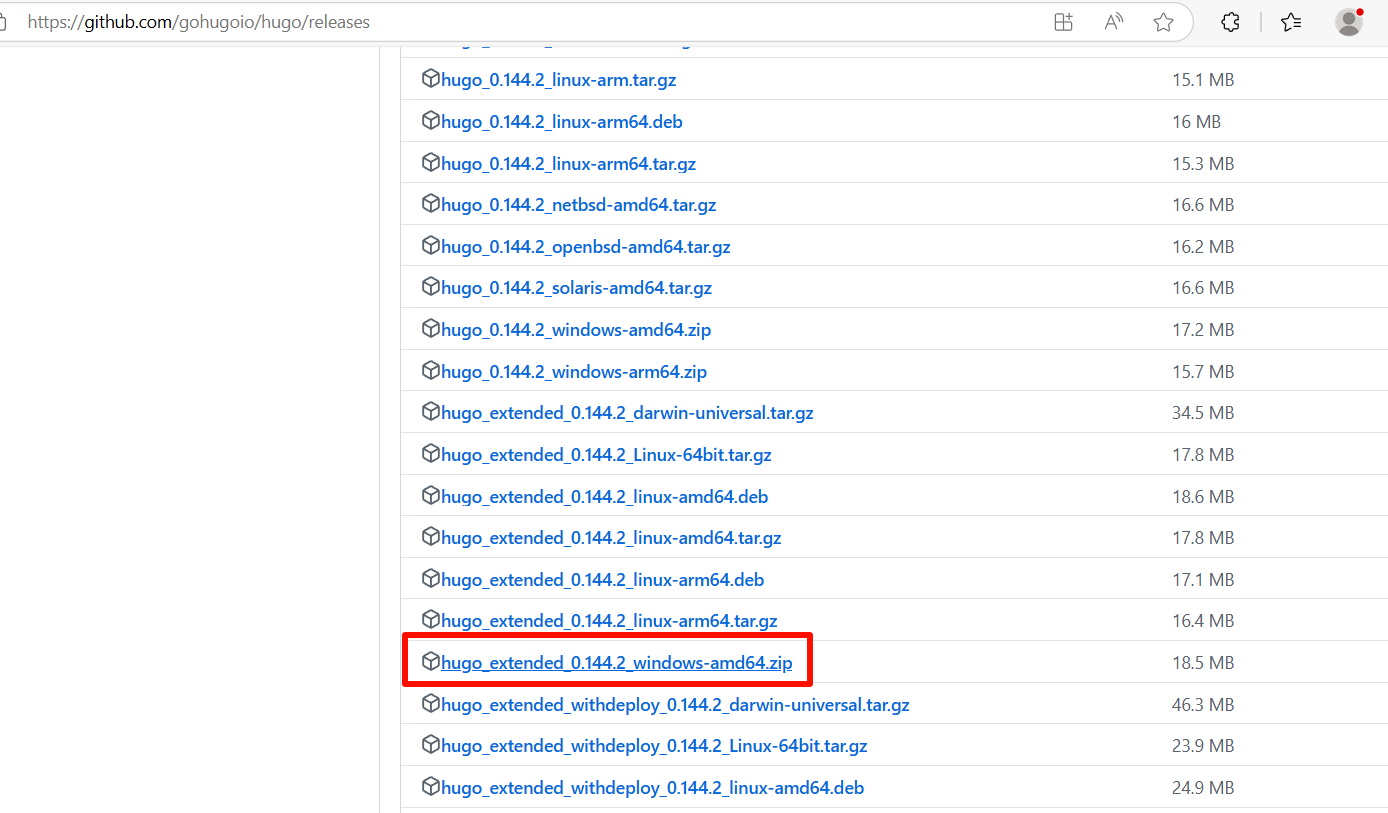
HUGO项目地址:https://github.com/gohugoio/hugo/releases
下载hugo的包
需要先下载hugo的包,官网推荐部署扩展版


然后创建一个文件夹:F:\Program Files\hugo\bin
将下载好的包解压到这个bin文件夹下,解压后有这三个文件:
- hugo.exe
- LICENSE
- README.md
配置环境变量
Win+S搜索“环境变量”→编辑系统环境变量→高级→环境变量
选择系统变量的Path,点下面的编辑按钮,新建一个,把上面的文件夹路径粘贴进去,然后确定
1 | F:\Program Files\hugo\bin |
然后需要重启一下电脑(注意,不重启的话在powershell里敲hugo是会报错的)
然后在powershell里输入以下指令:
1 | hugo version |
如果正常显示就说明环境变量配置成功了,我这里显示的内容如下::
1 | hugo v0.144.2-098c68fd18f48031a7145bedab30cbaede48858f+extended windows/amd64 BuildDate=2025-02-19T12:17:04Z VendorInfo=gohugoio |
生成站点文件
打开终端(在文件夹里面,按住Shift同时右键单击,就可以看到在此处打开命令提示符或在Windows终端中打开)
1 | hugo new site hugoblog |
配置主题
然后需要配置主题,可以手动下载也可以通过命令一键配置
我这里以github-style主题为例
方式1:手动下载
GitHub - MeiK2333/github-style
进入页面后,点击Code→Download ZIP
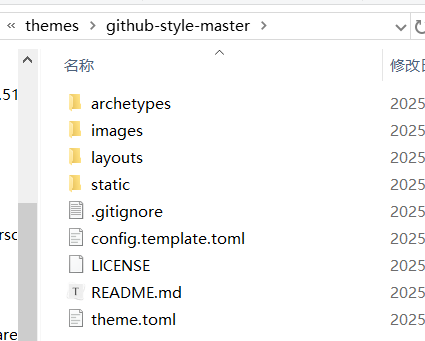
下载后,将压缩包内的文件解压到hugoblog/themes路径下,并记住这个主题的文件夹名称


然后将hugoblog/hugo.toml文件中的theme = '……'这行改为我们解压的这个文件夹名(如果没有theme这行直接添加就行),改后的内容如下
1 | baseURL = 'https://example.org/' |
方式2:Git拉取(推荐)
虽然推荐这种方式,但是对网络有一定要求,网不好没法通过Git拉取
在hugoblog路径打开git bash,直接输入命令即可
1 | git submodule add [email protected]:MeiK2333/github-style.git themes/github-style |
然后也需要像手动下载一样,在hugoblog/hugo.toml文件中指定使用了哪个主题,这个文件改后的内容如下
1 | baseURL = 'https://example.org/' |
本地运行hugo
启动hugo server
1 | hugo server -D |
使用浏览器打开 http://localhost:1313 预览
新建文章
进入网站文件夹的根目录,我这里是hugoblog
使用以下命令新建一篇文章
1 | # "my-first-post.md" 是新建文章的文件名 |
编辑新建的文章,文章路径hugoblog/content/post/my-first-post.md,添加内容并保存
注意文章的配置信息中,draft需要改为false,如果设置为true说明这篇文章是草稿,不会展示在网页中,改后的配置信息如下:
1 | date = '2025-03-18T19:05:22+08:00' |
本地预览网站效果
启动 Hugo server
1 | hugo server -D |
使用浏览器打开 http://localhost:1313 预览
如果你对预览效果满意,进入下一步。
如果不满意,编辑 config.toml 配置文件,再次预览。
构建 Hugo 网站
在 Hugo 网站文件夹的根目录下,我这里是hugoblog,执行 hugo 命令来构建。
1 | hugo |
注意: Hugo 会将构建的网站内容默认保存至网站根目录的 public/ 文件夹中。 输入hugo的生成方式只会往public文件夹里添加内容,但是不会删除外部已经不存在而public里面还存在的文件,
所以我一般用hugo -F –cleanDestinationDir命令,表示每次生成的public都是全新的,会覆盖原来的。
后续如何写博客
之后如果要添加一篇博客,使用如下几步即可:
新建一篇文章,编辑内容。
切换到hugo根目录
“my-first-post.md” 是新建文章的文件名
hugo new post/my-first-post.md本地预览网站呈现效果。
hugo server -D浏览器打开 http://localhost:1313 预览
构建 Hugo 网站。
在hugo根目录输入
hugo将构建的网站发布到远程/云服务器